Role: F/T Lead Designer.
Company: Viostream.
Stakeholders: CTO, Project Manager and Head of Live Streaming.
Team: Senior UI Designer, Lead FE Developer and UX Consultant.
Task: UX planning & UI design for live interactive webcasts & on-demand video cloud service for Viostream
- Re-Design the product UX and UI along with the new brand
- Introduction of Information Architecture and UX planning procedure
- Apply new UI design HTML/CSS Style System for easier and more efficient feature development.
Field Studies
Surveys were conducted by the internal Live Production and Customer Service teams on the older product version (Viostream 5) to determine users and viewers expectations.
The old live webcast pages were created manually. This newly designed product's (Viostream 6) primary function was to automate the process of building webcast pages that can be easily created by the webcast host (Viostream Subscribers) via the console.
Technology
When it was launched as BETA it was closely observed by my Design team, any refinements required by us were conducted via the Agile Development process.
Customer Journeys
Conducted internally, consulting with the Live Production team, Customer Services, Support and Sales team considering their close involvement with the customer's requirements.
Personas
- The CEO's Assistant
- The Production Assistant (External or Internal service provided by Viostream)
- Viostream Client Services Manager
- The Viewer.
Note: This is a small component of the overall product redesign.
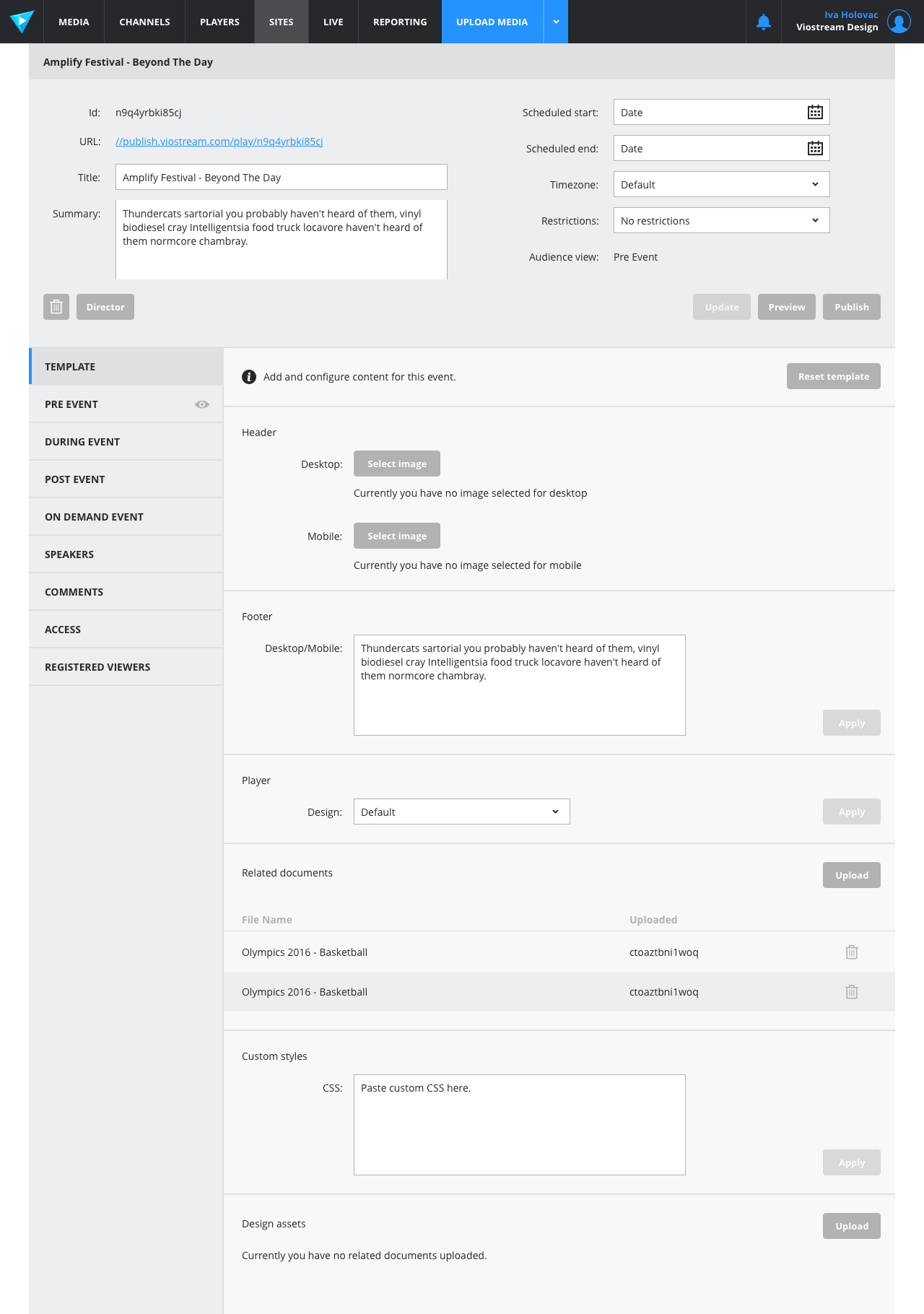
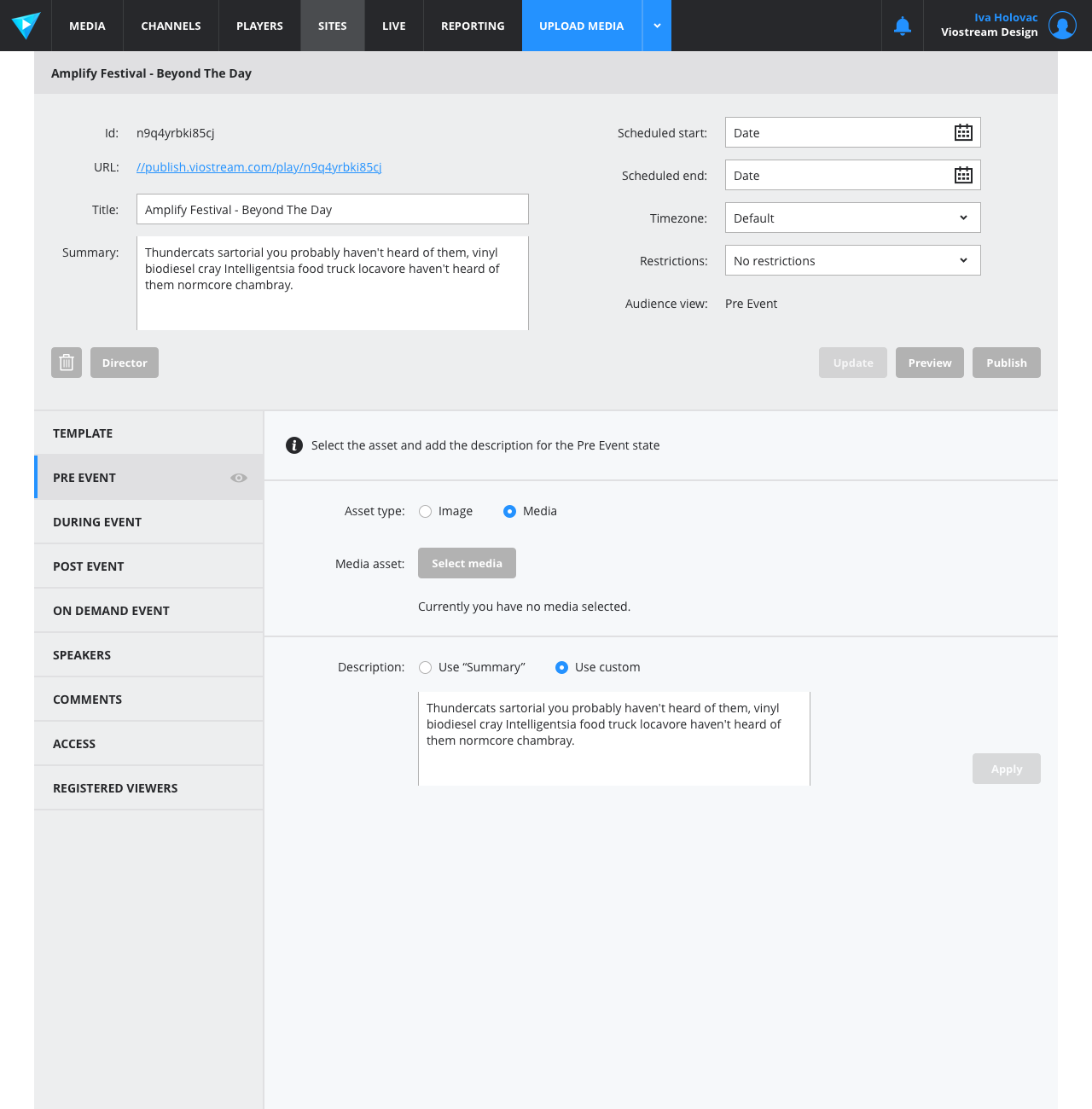
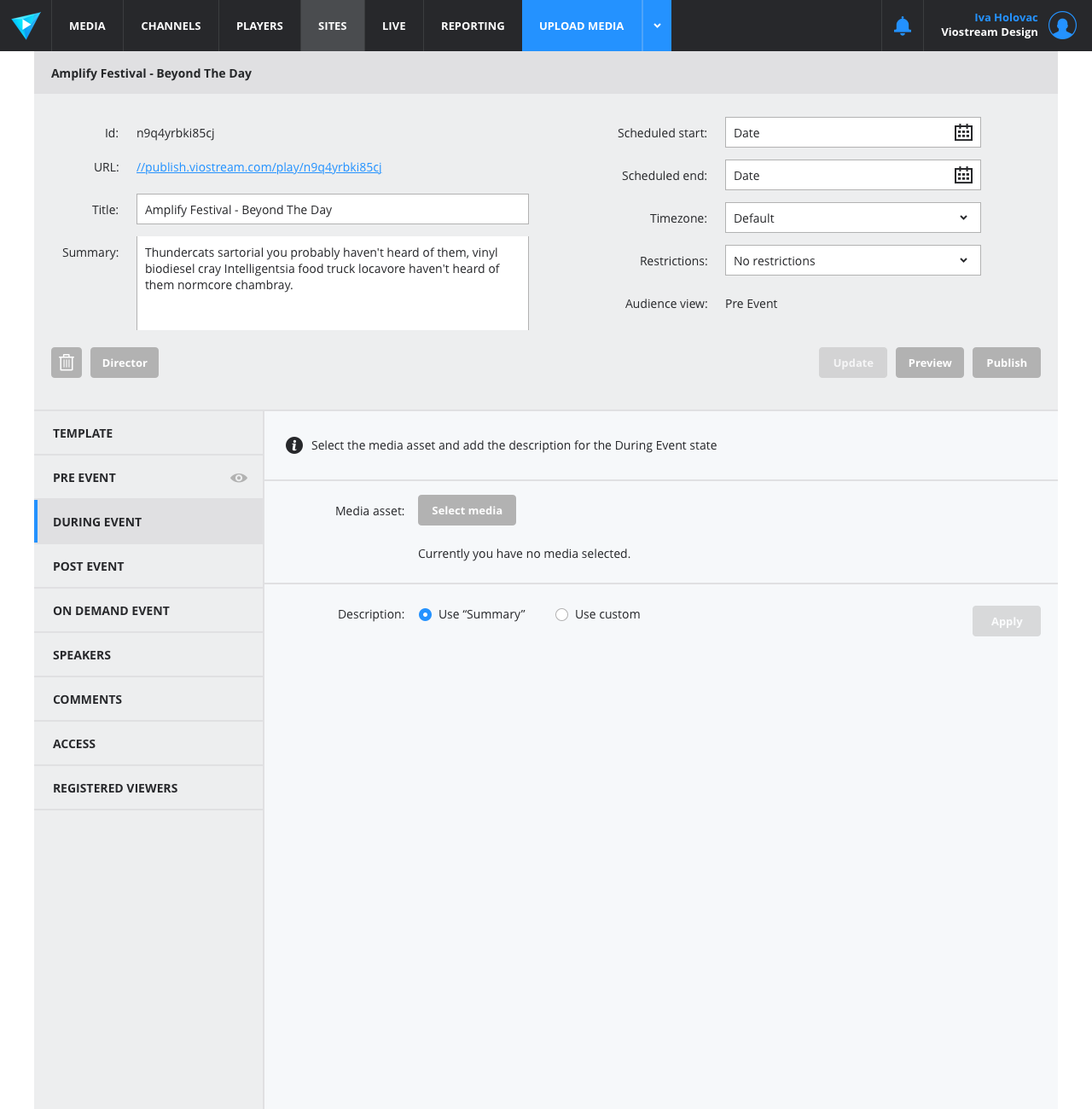
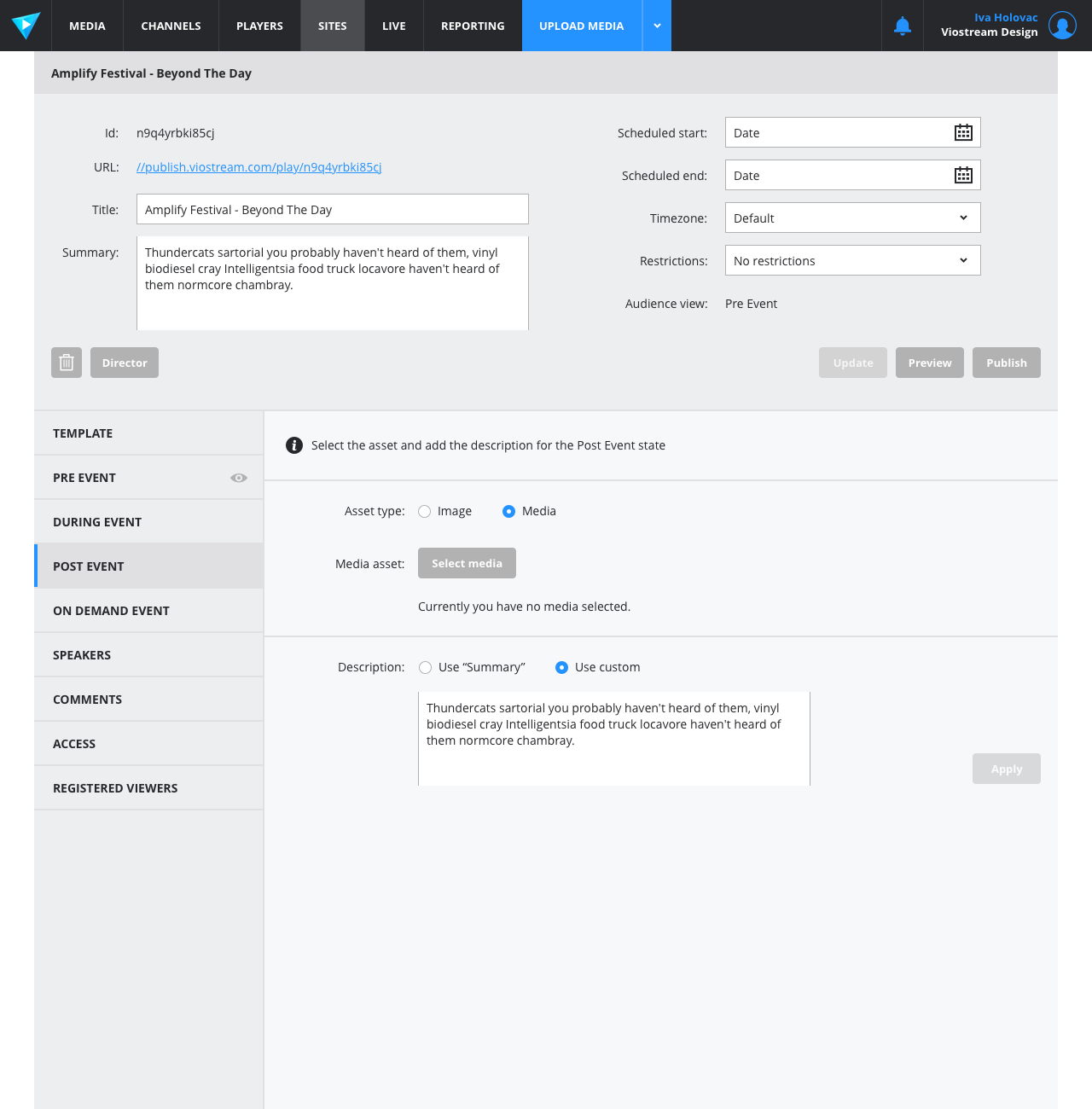
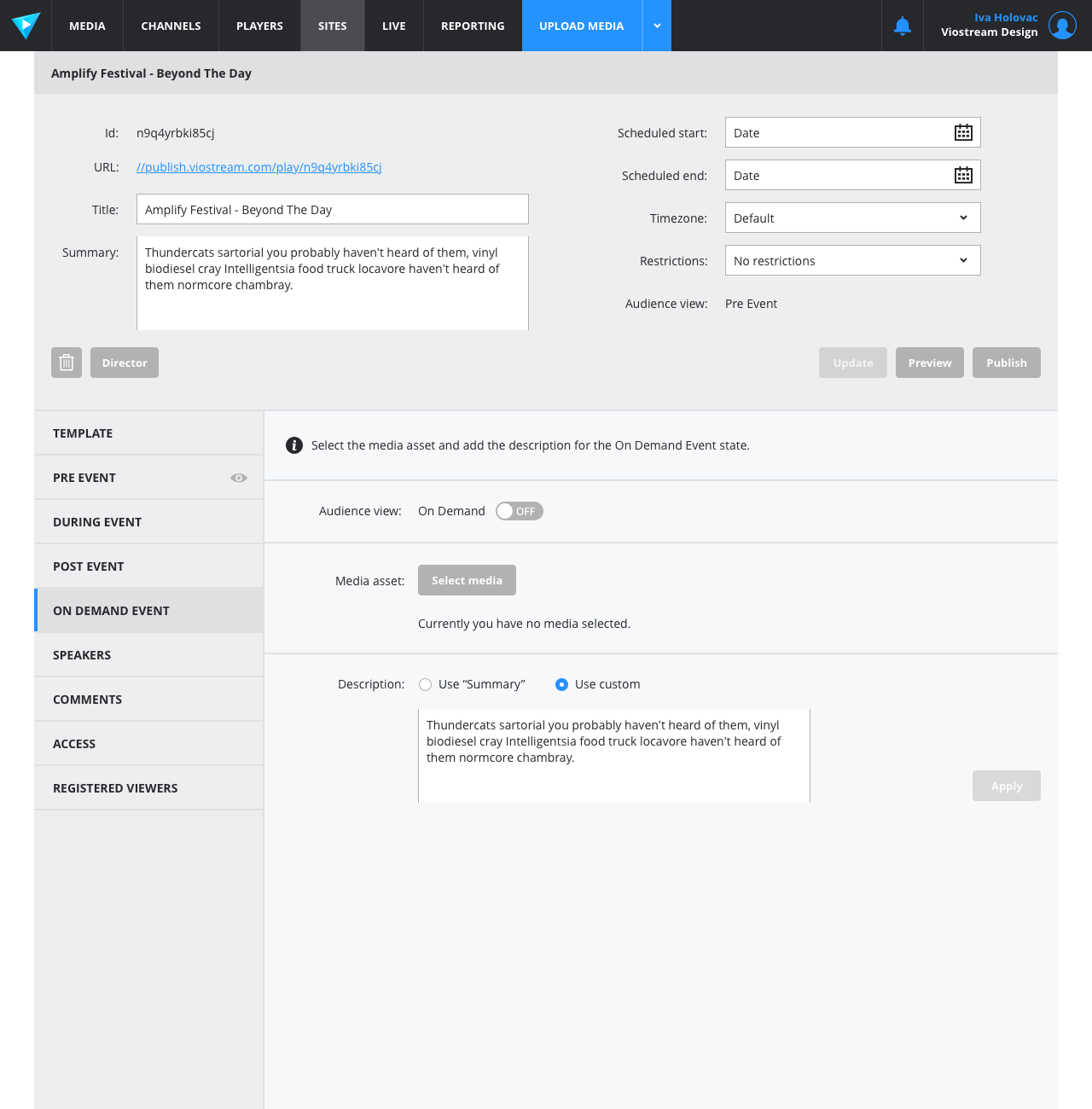
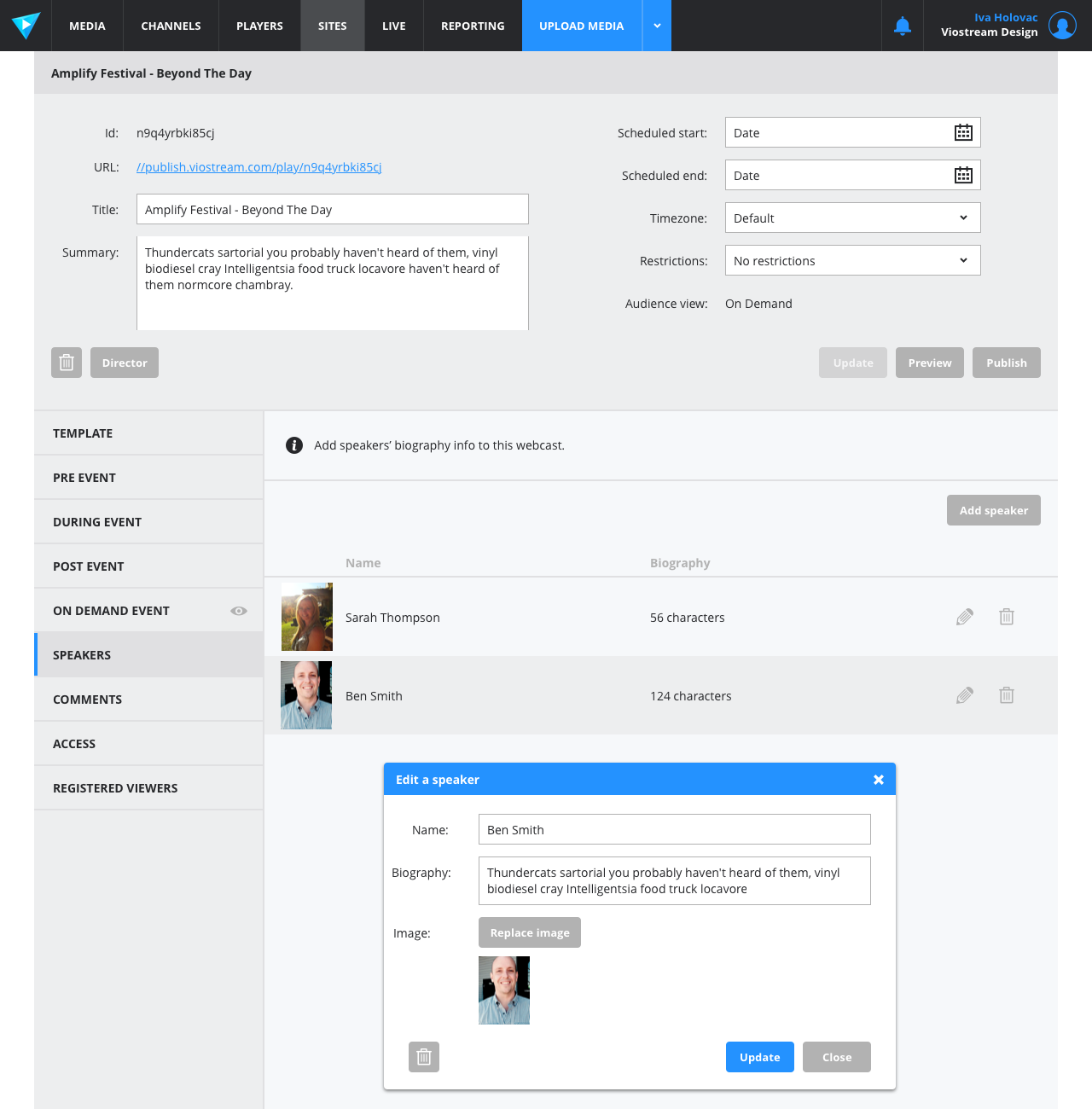
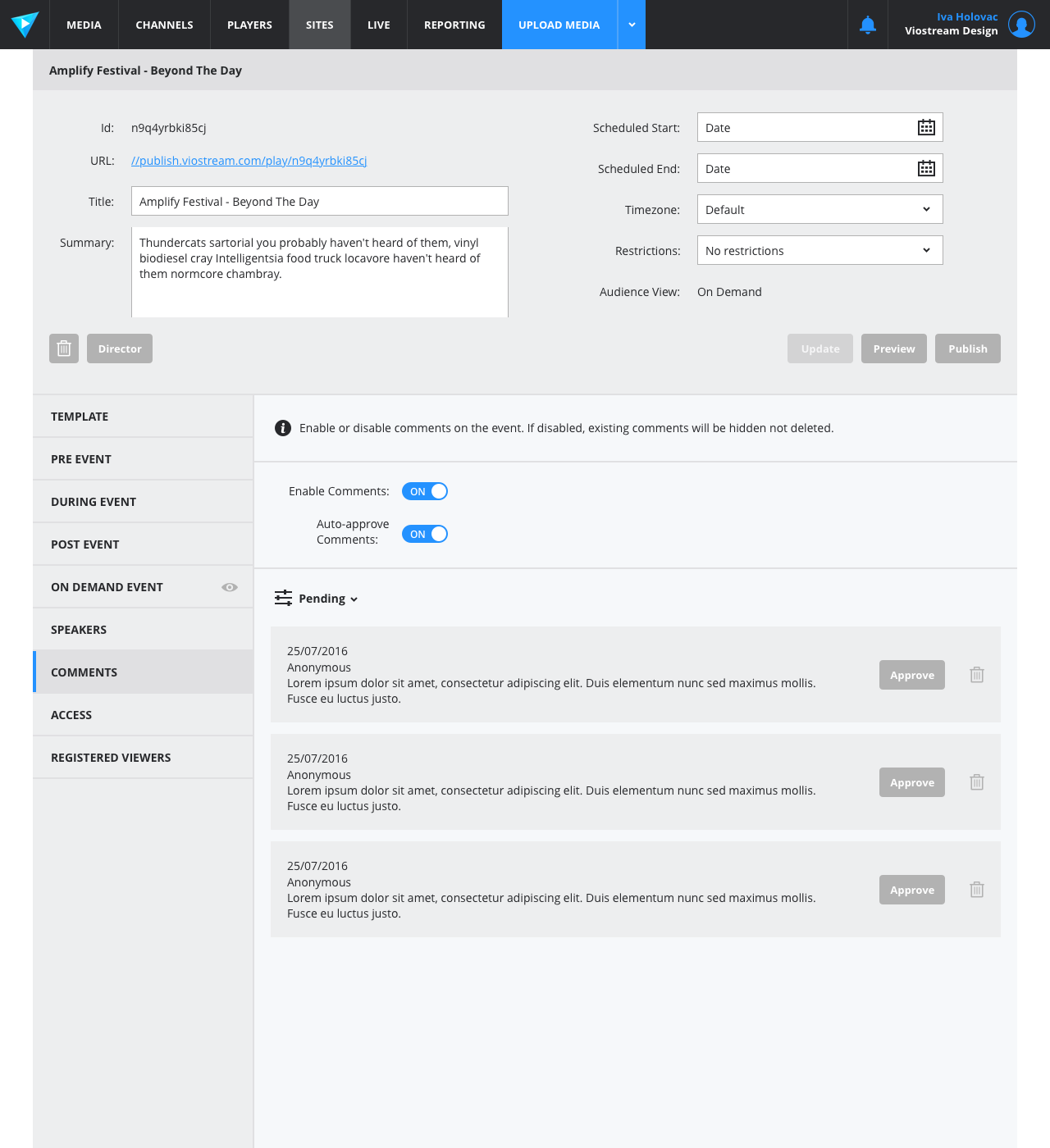
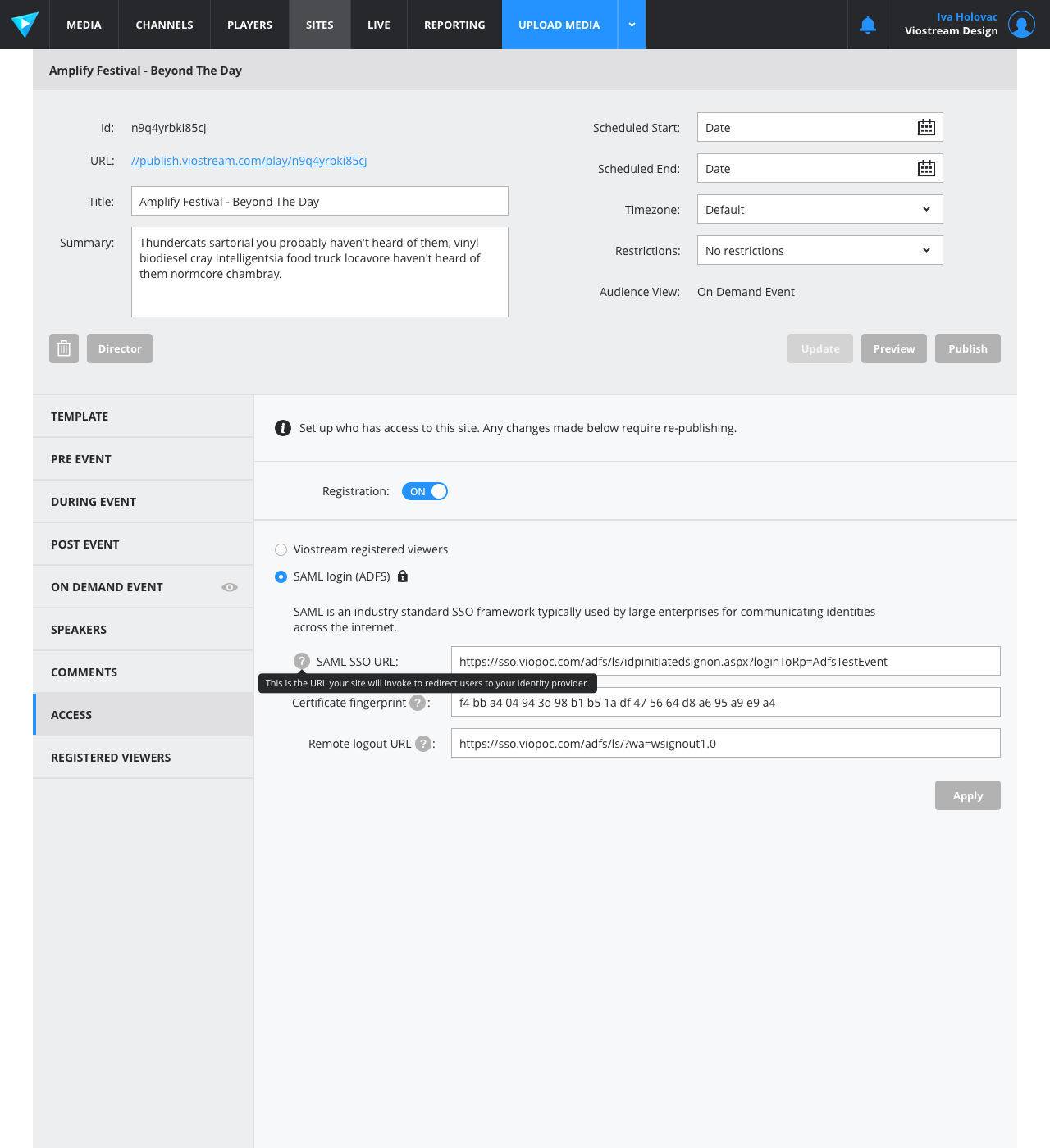
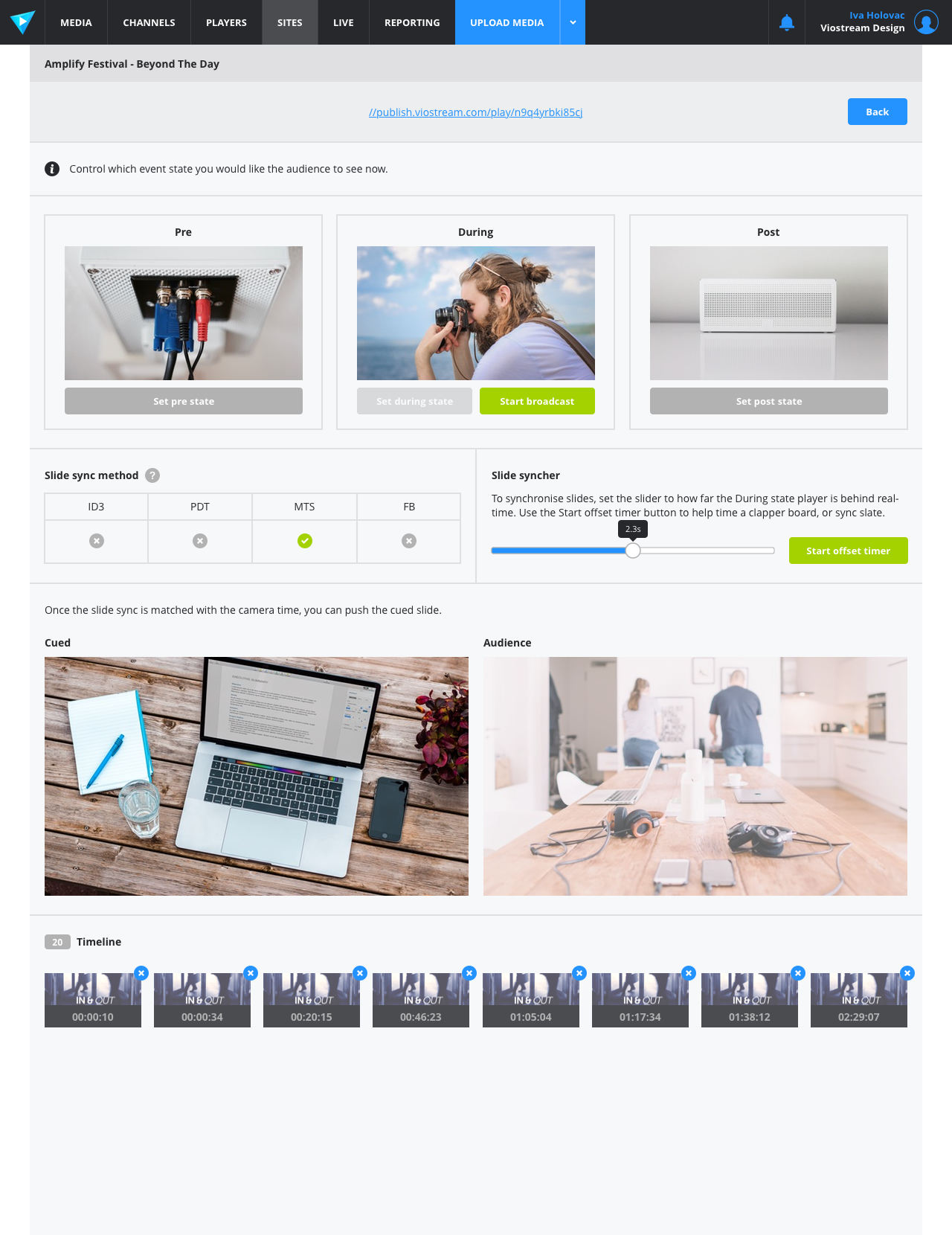
This feature allows a user to setup a Live or On-Demand interactive video webcast in the console with the advantage of applying the automated features and interactive functions. For example, the Viostream user can set the event registration date, set to restricted or public viewers, set media asset play and end times, add interactive slides, comments, chat, Q & A, Polls, Surveys information, download links etc.
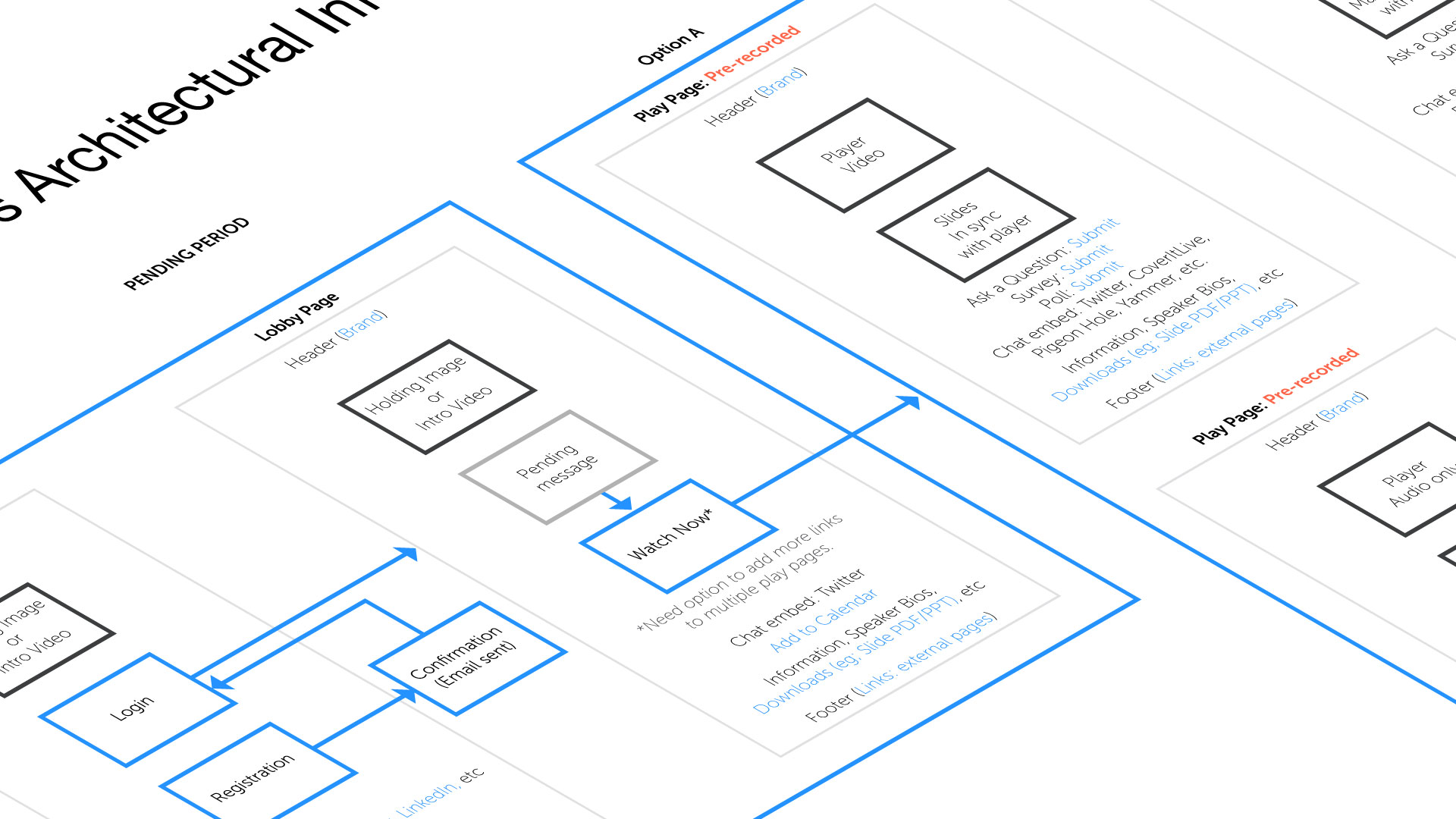
The IA diagram was used to clarify what core functionality will be launched for the initial phase. The User Diagrams were used to clarify roles during an event.
For a details download the IA diagram here and you can download the User diagram here.

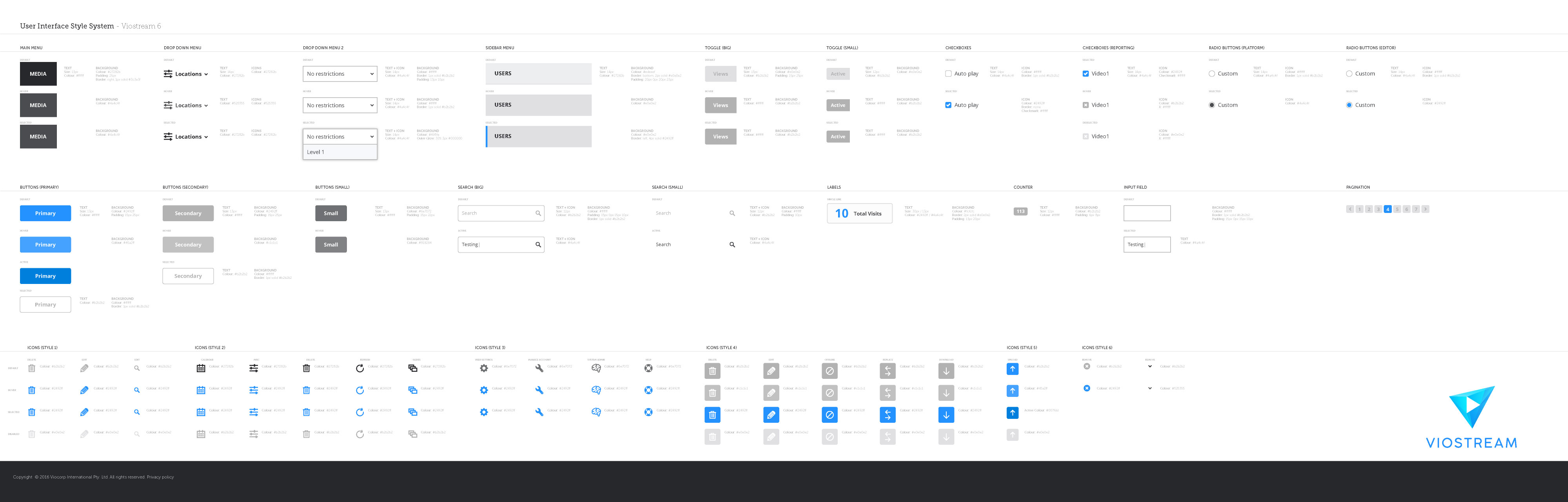
The UX and UI design was set up in Sketch software, then previewed as a HTML prototype before going to build by the Feature's developer team within their Agile managed workflow.
For a detailed view download the UI Style diagram here

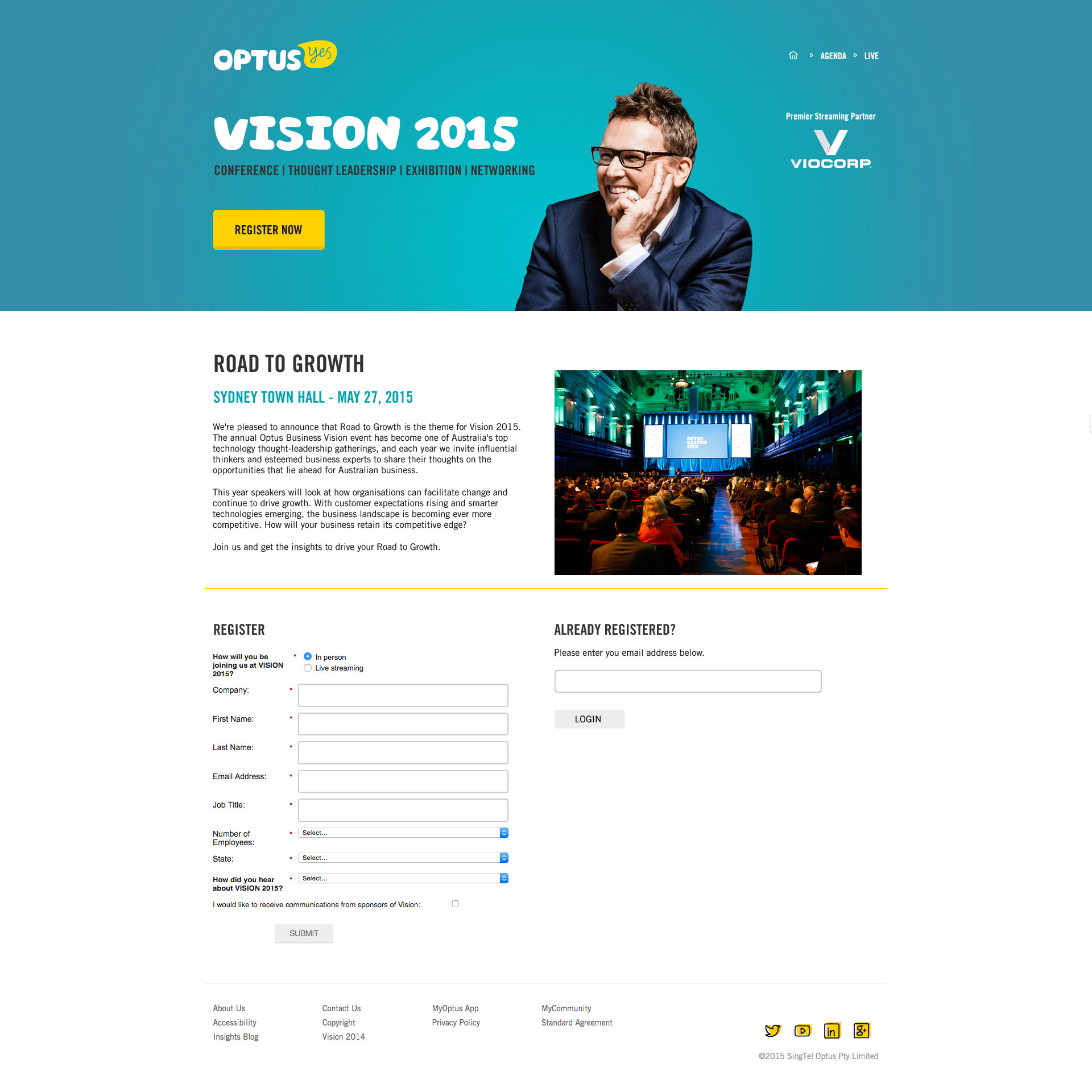
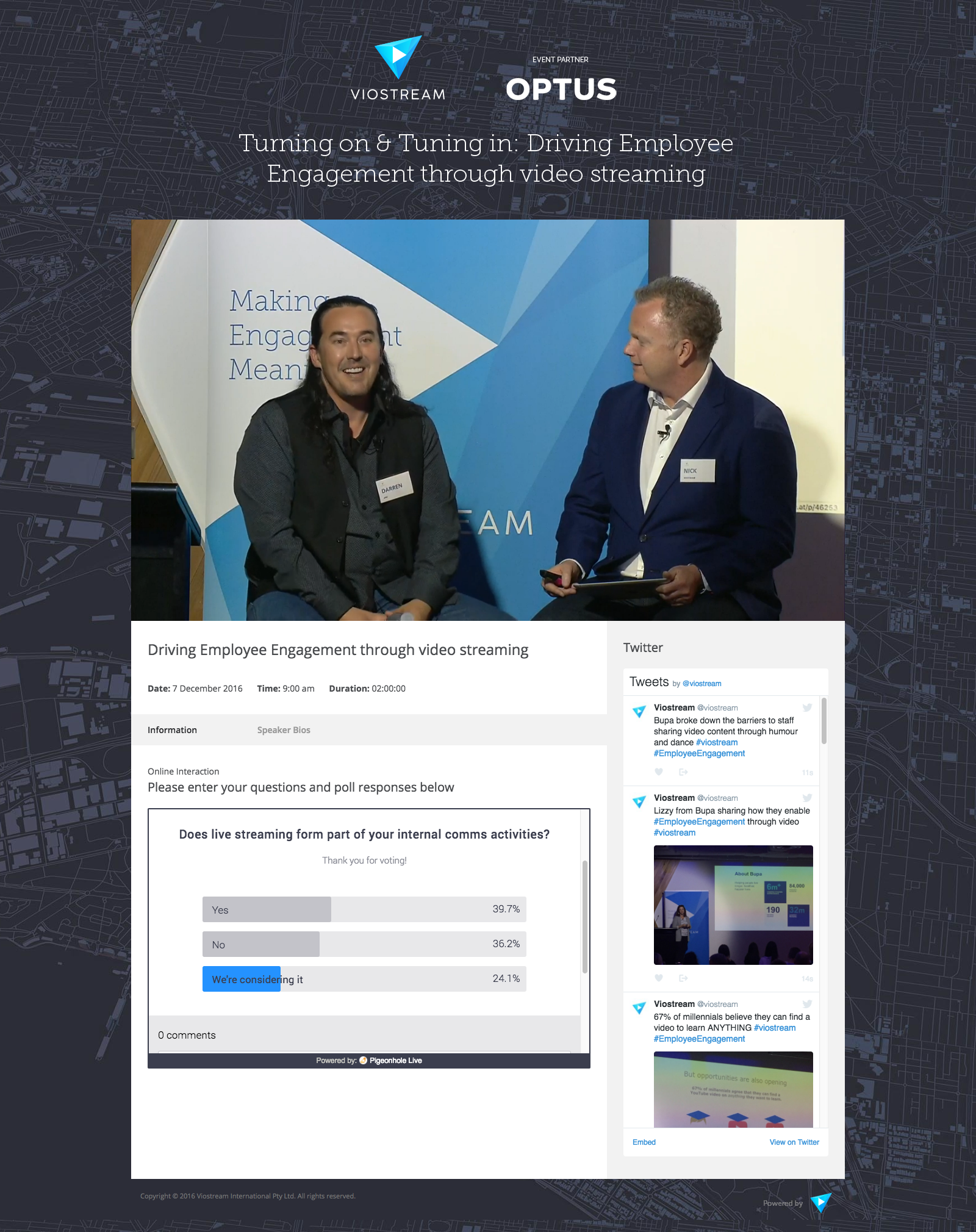
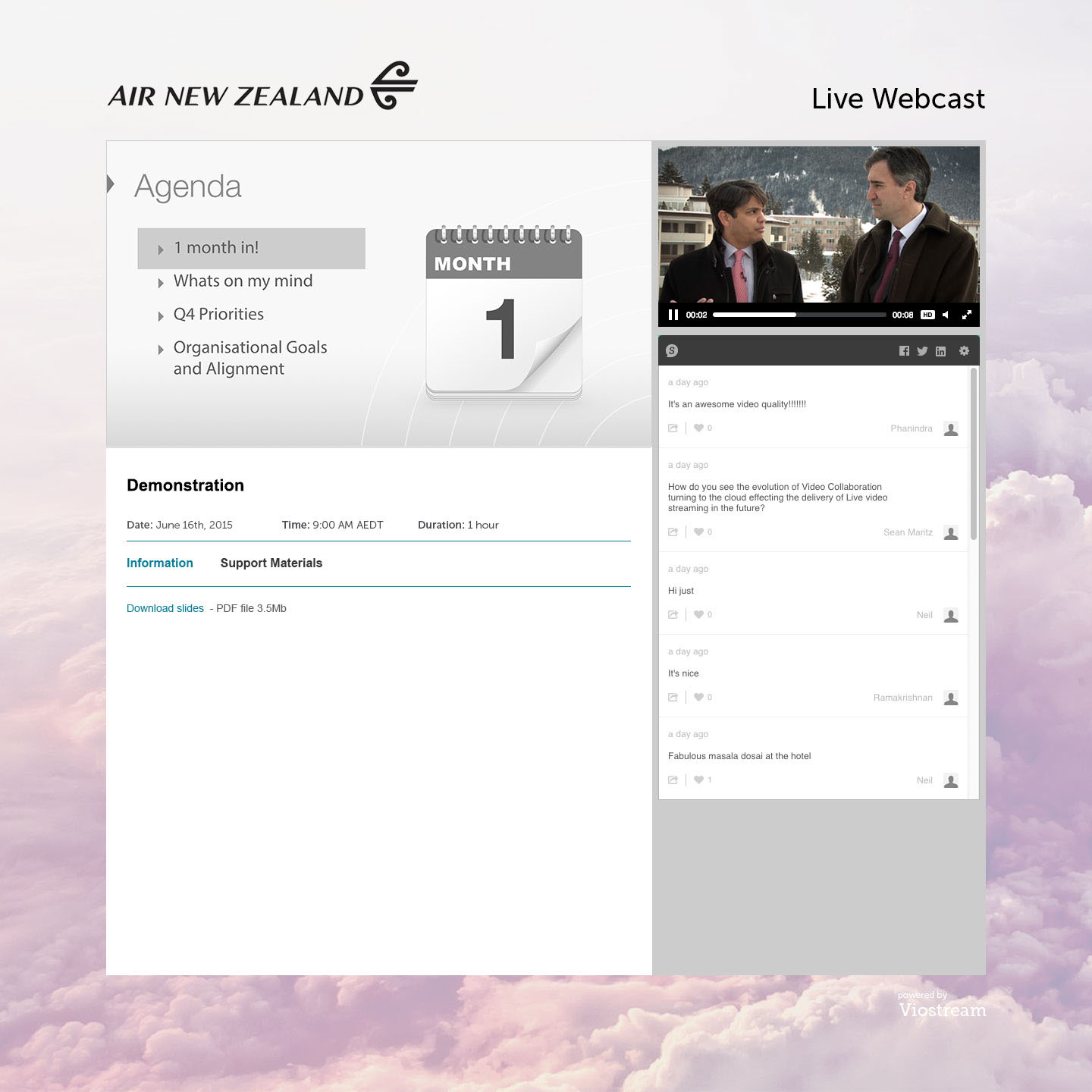
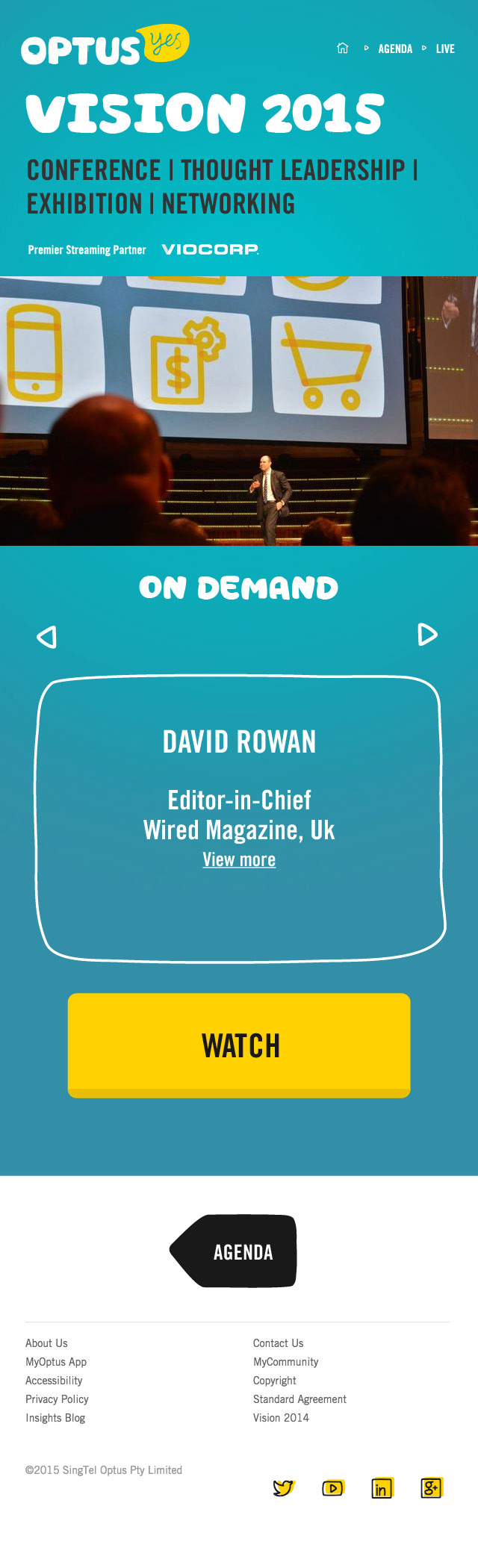
Template Design Example: Sponsored Event
Functionality: Live Polls Results and Chat

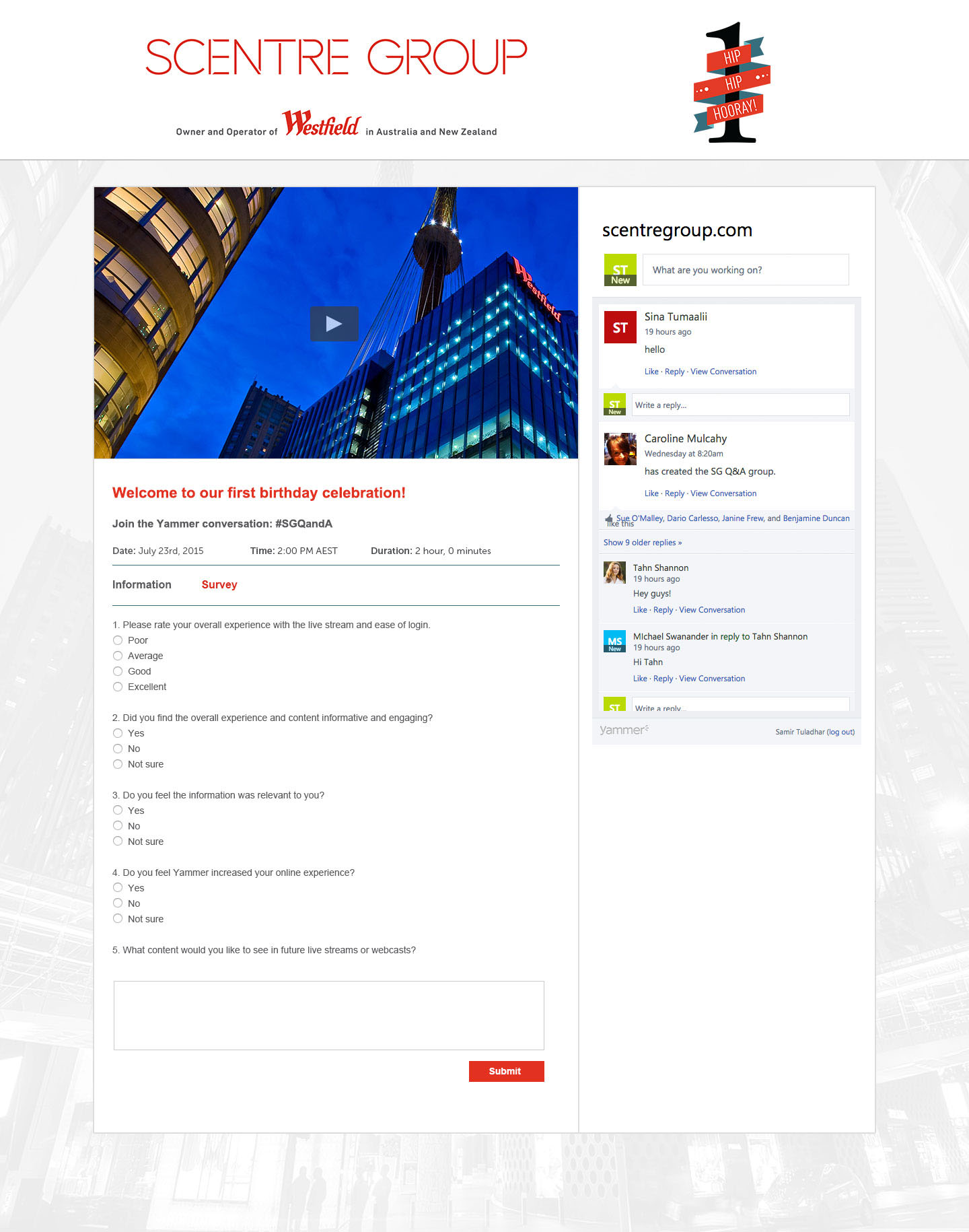
Functionality: Survey and Chat.

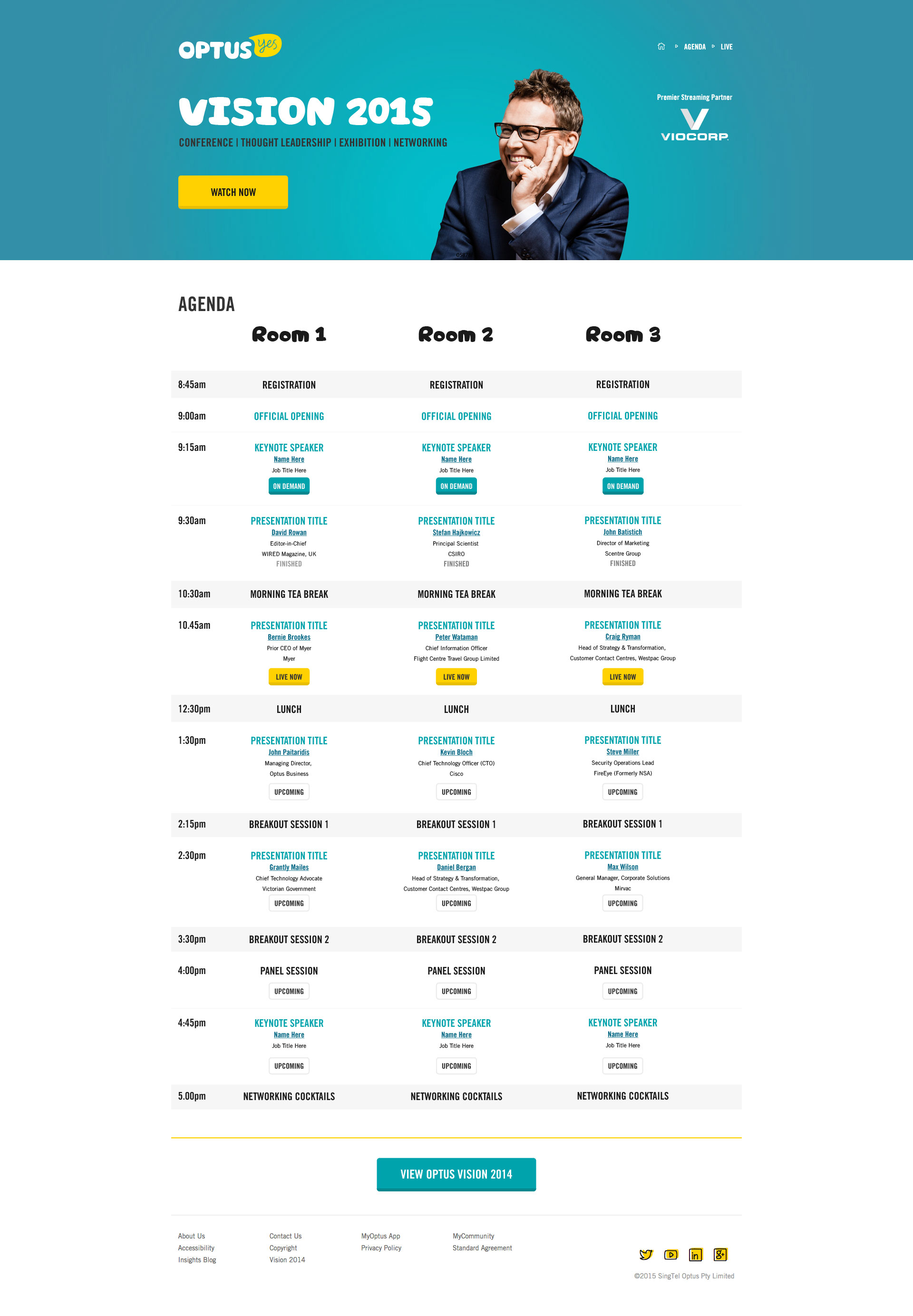
Functionality: Slide Presentation and Chat.

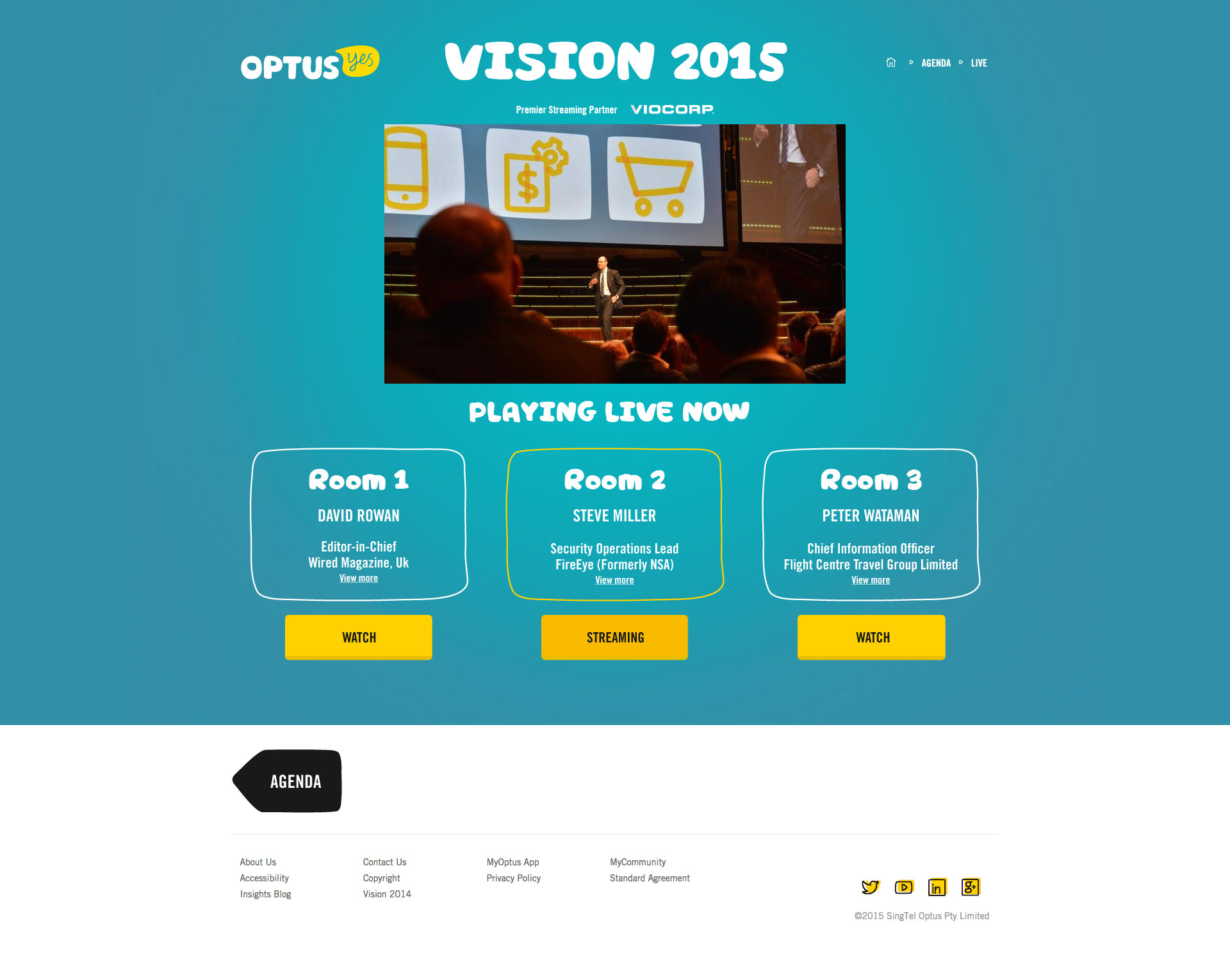
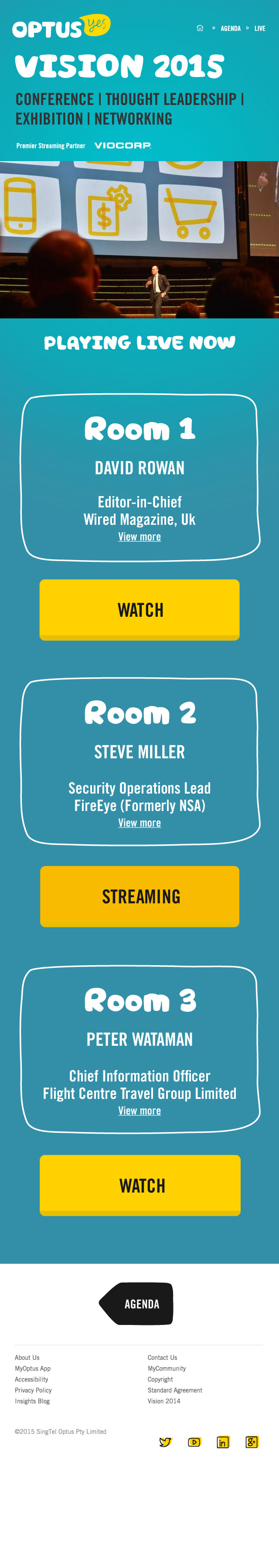
Functionality: Multiple streaming event broadcasting three stages. Set up for users on mobile, desktop and television devices.
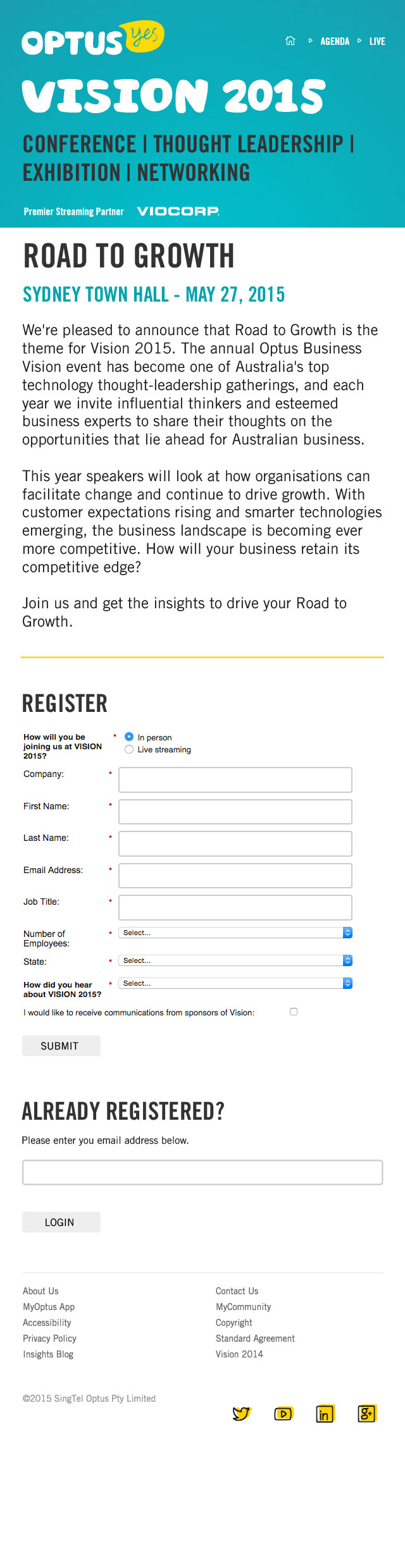
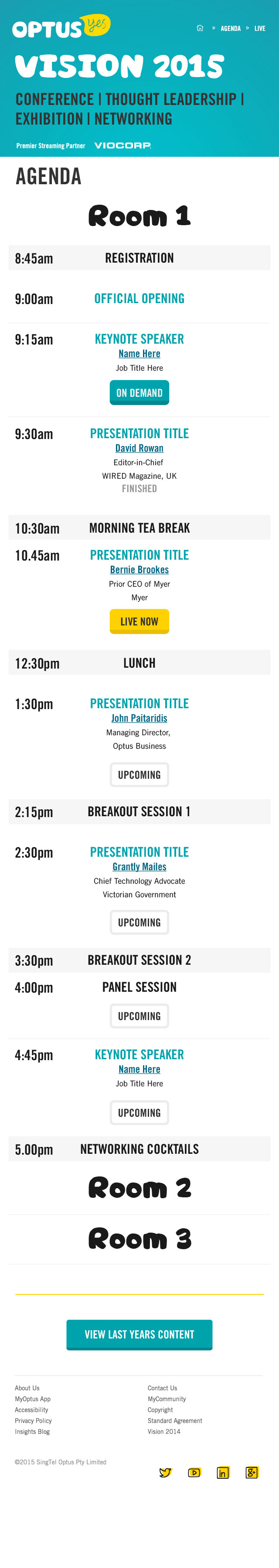
Mobile UI Designs




Desktop UI Designs